UI Stuff
I'm a director who designs—I believe simple is better.
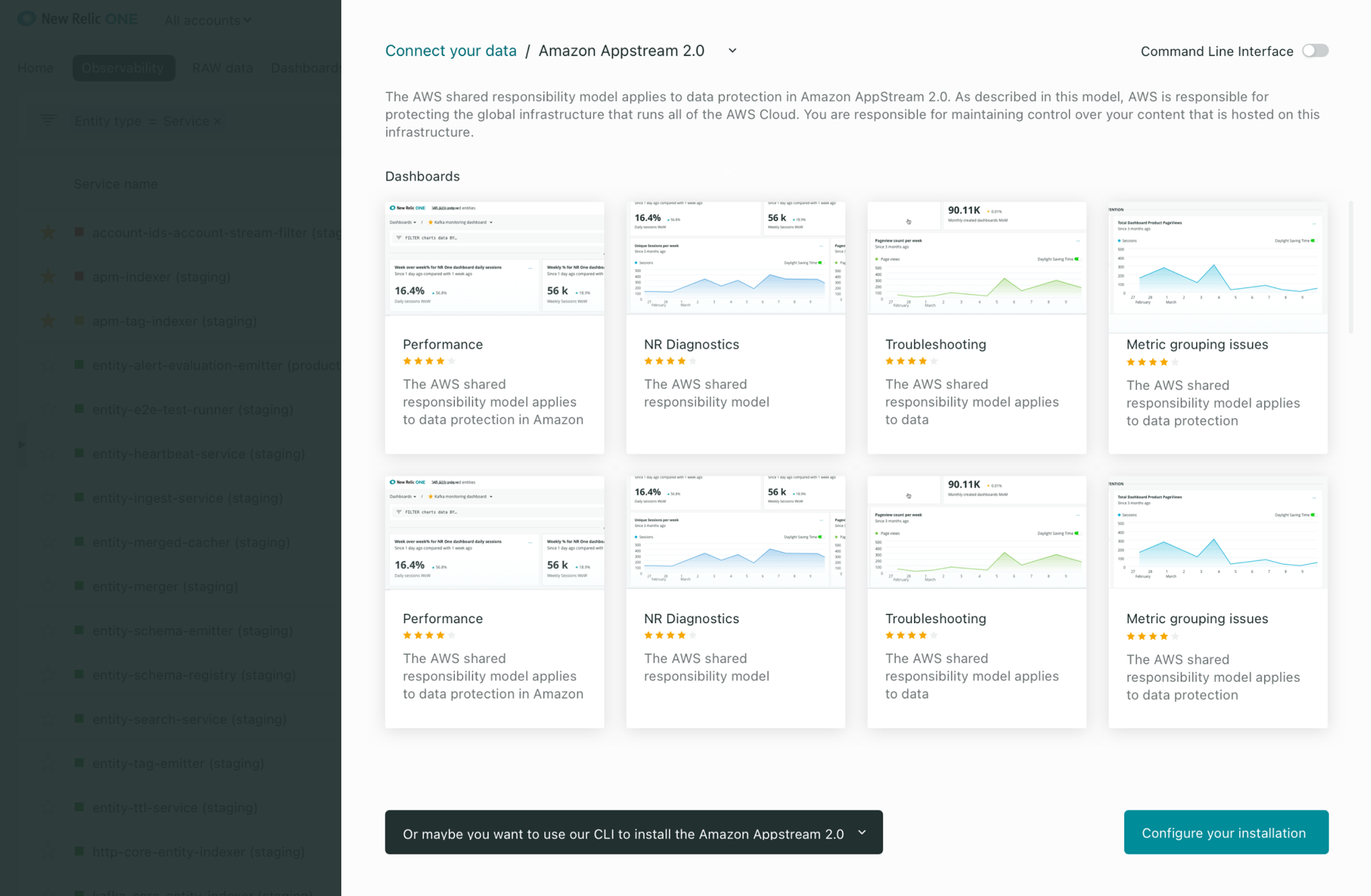
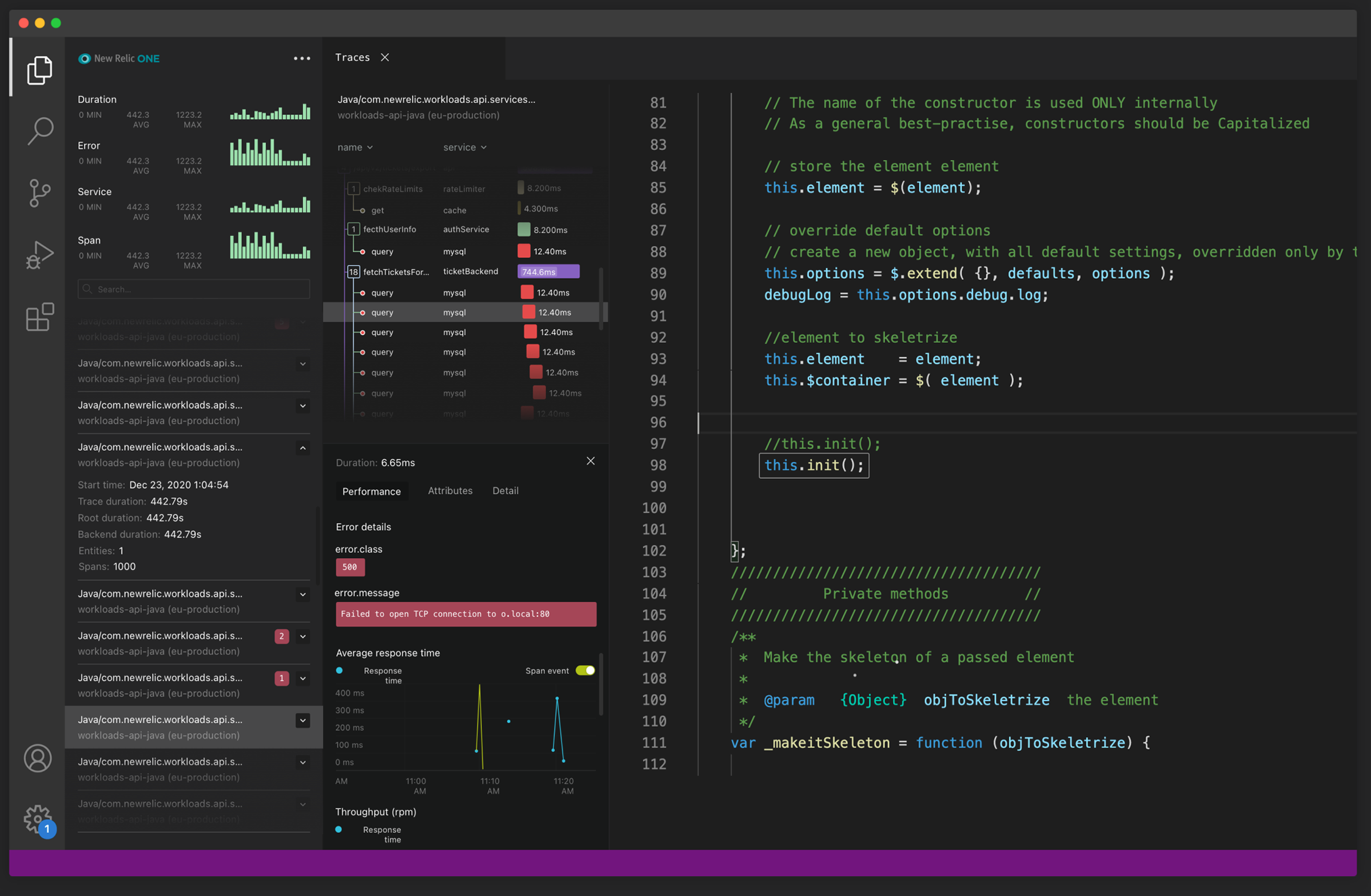
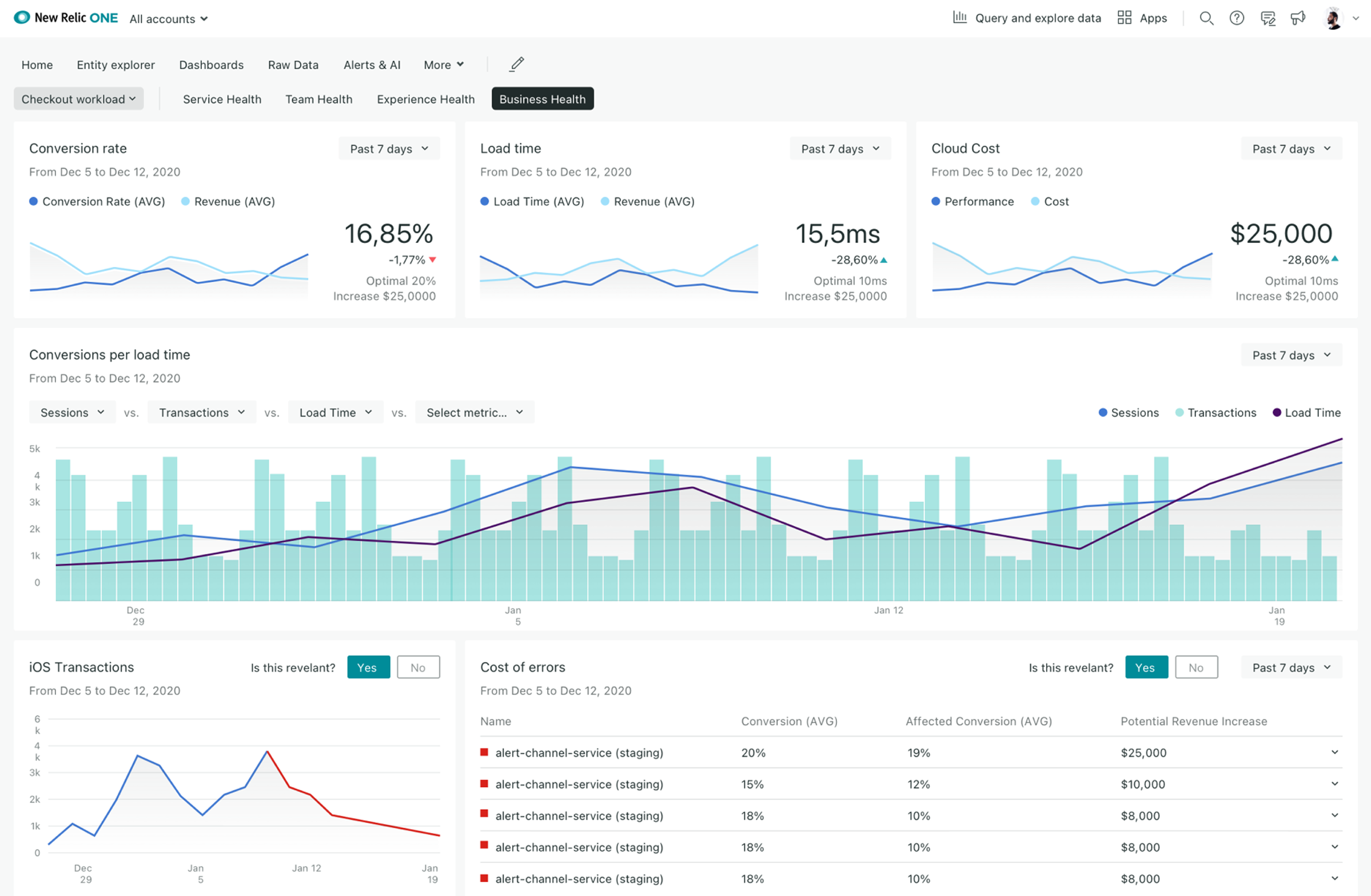
GUI Playground.
Playground.
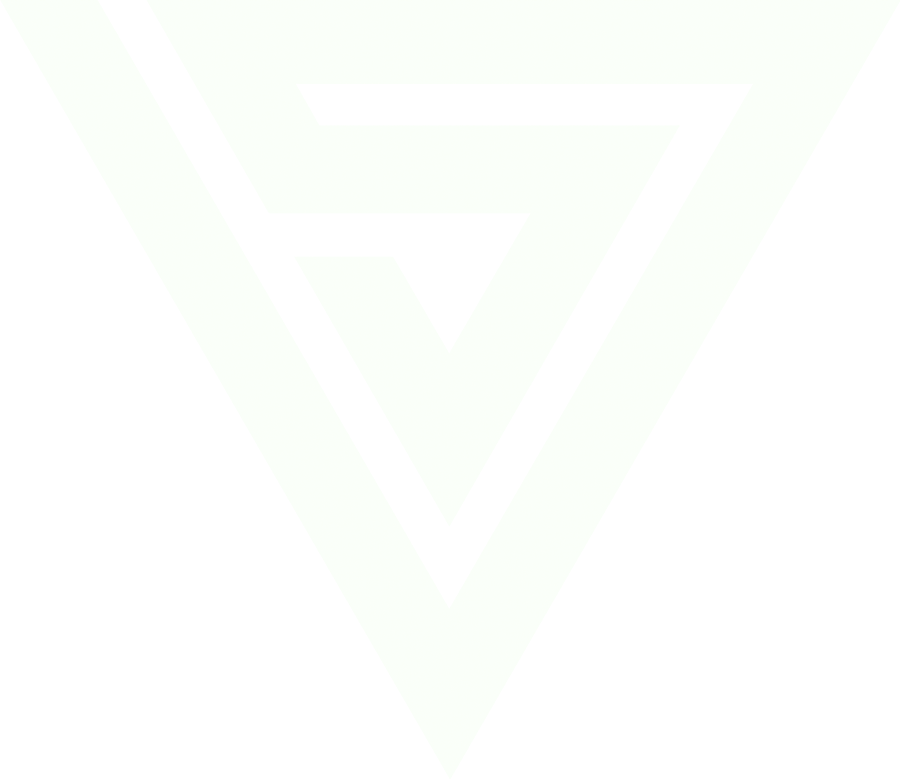
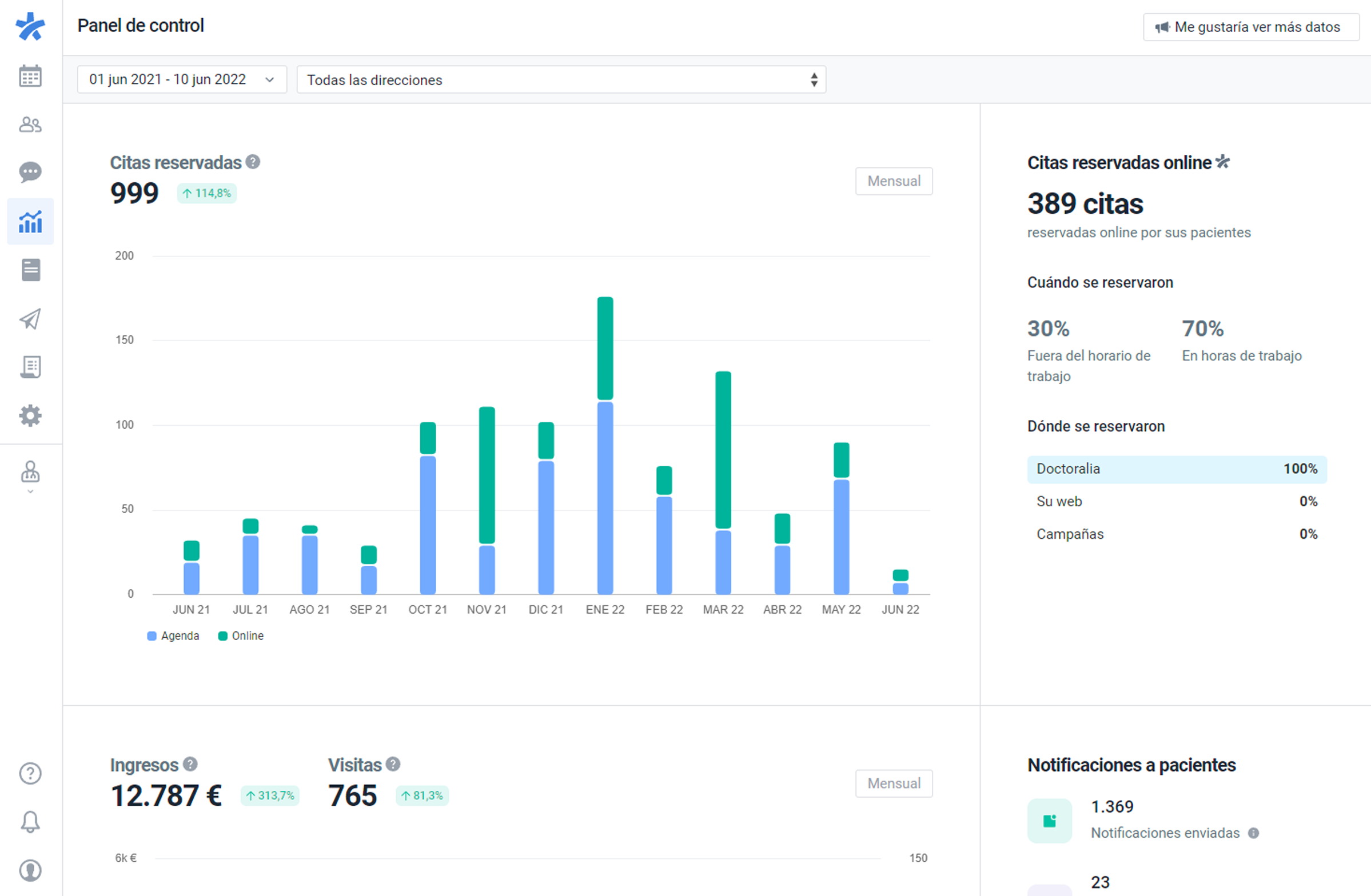
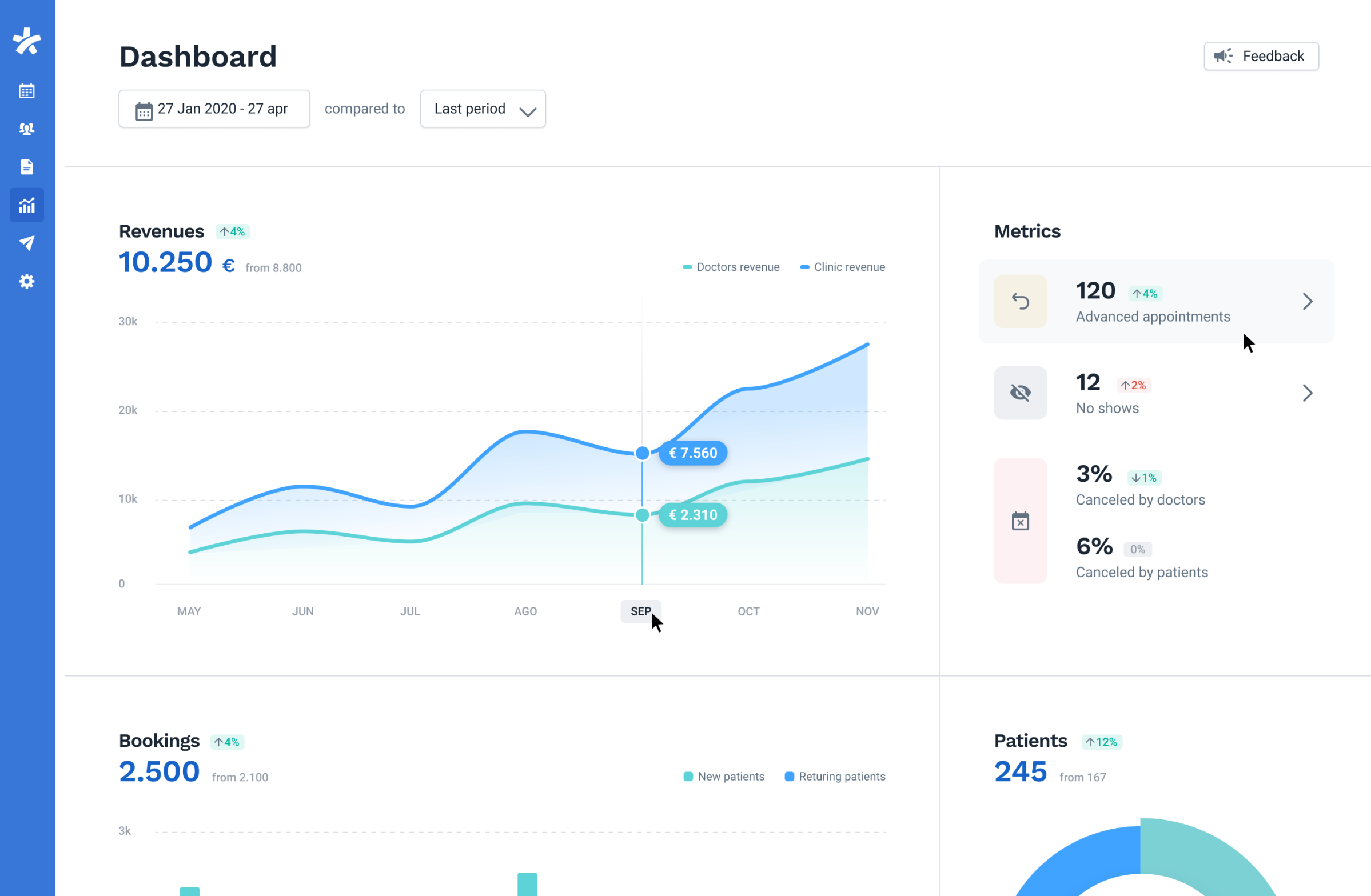
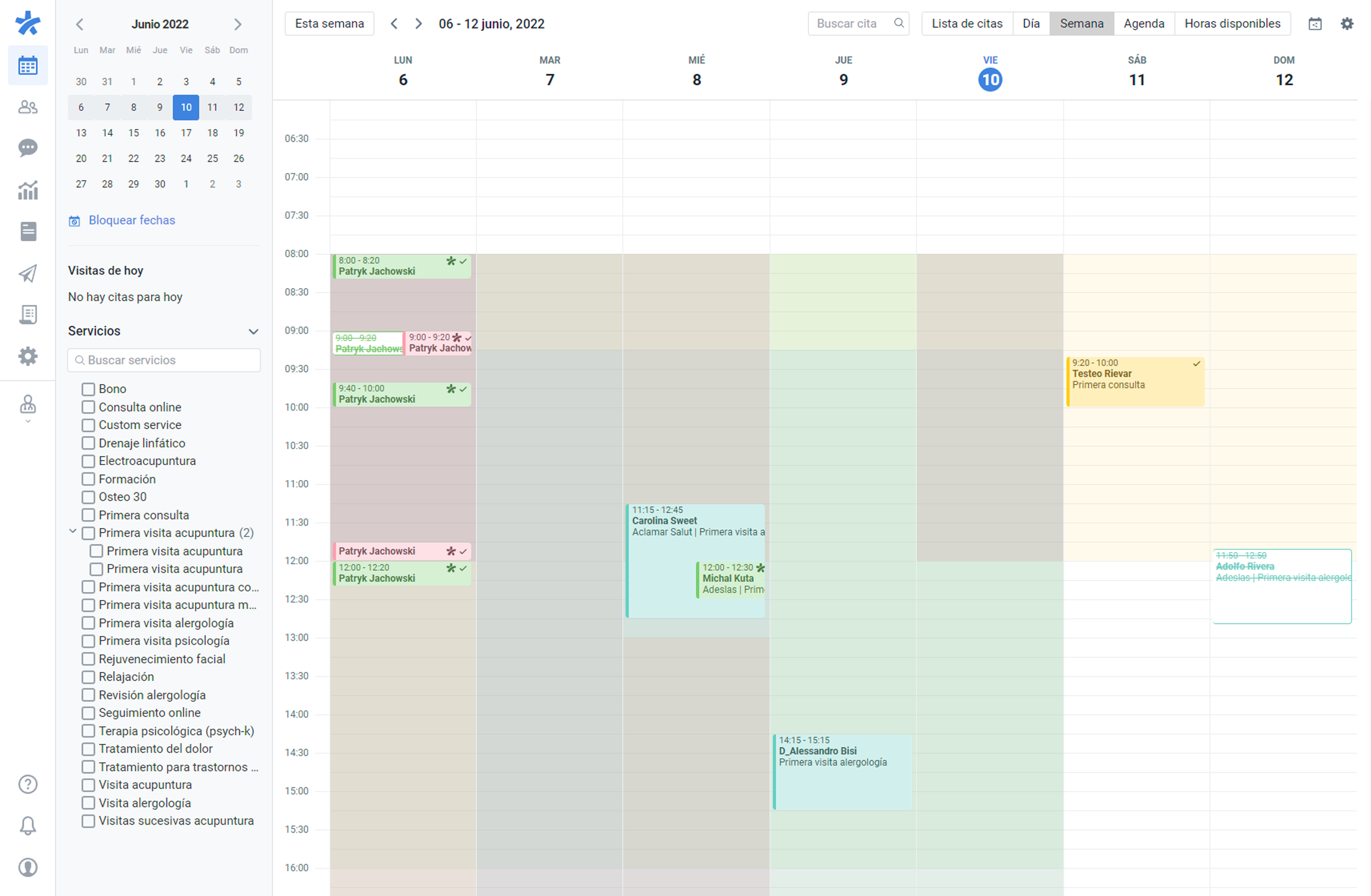
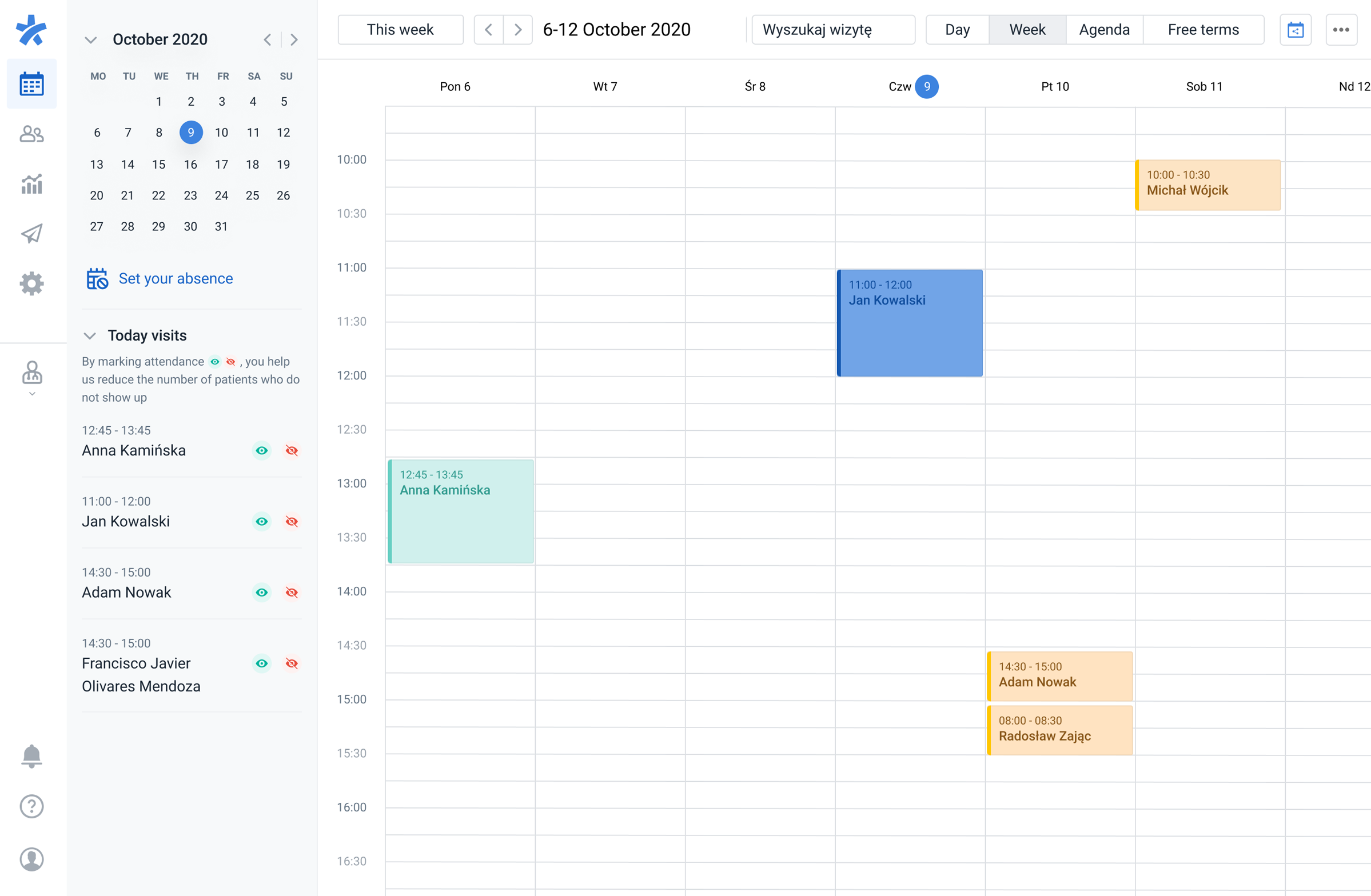
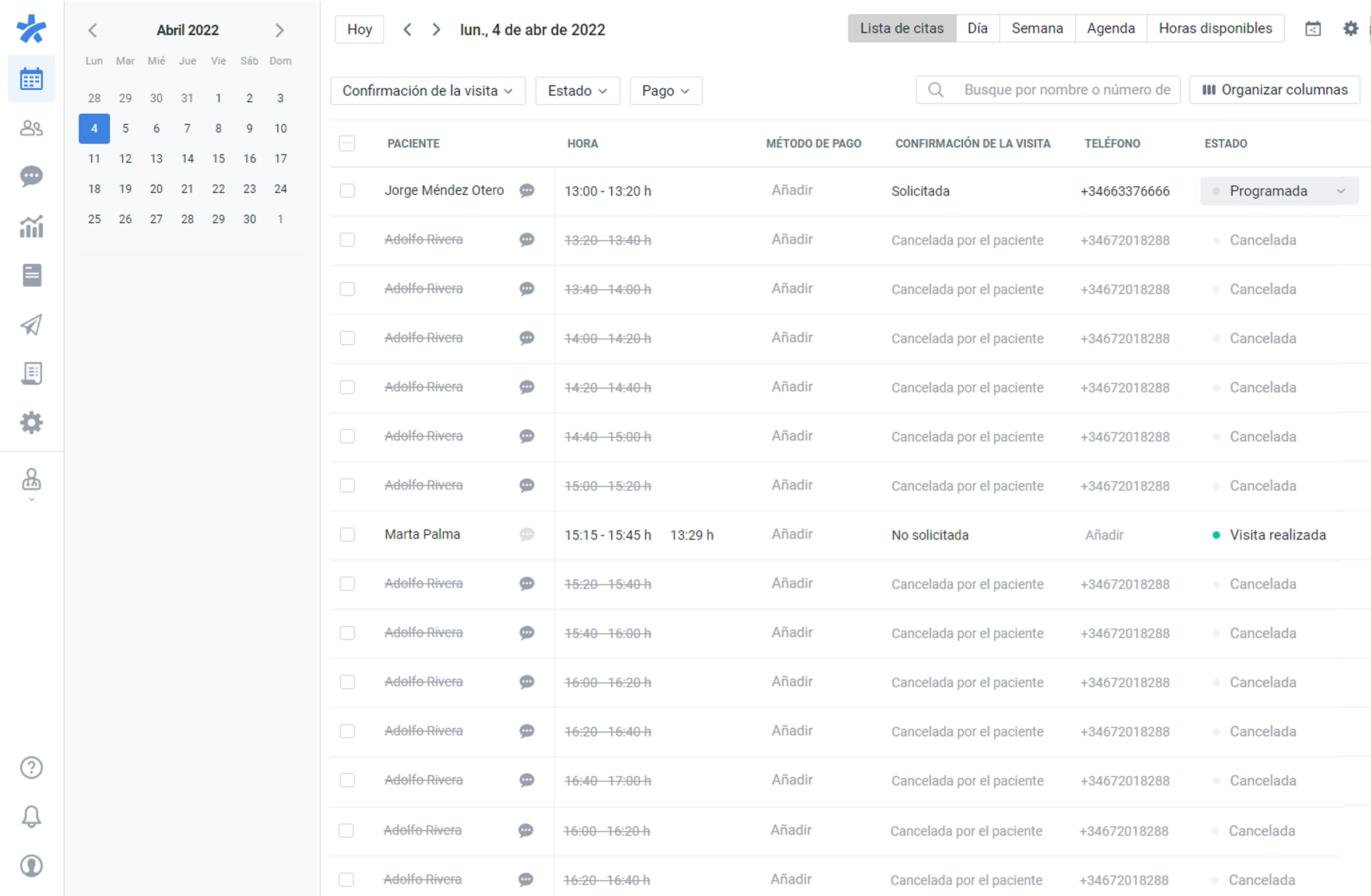
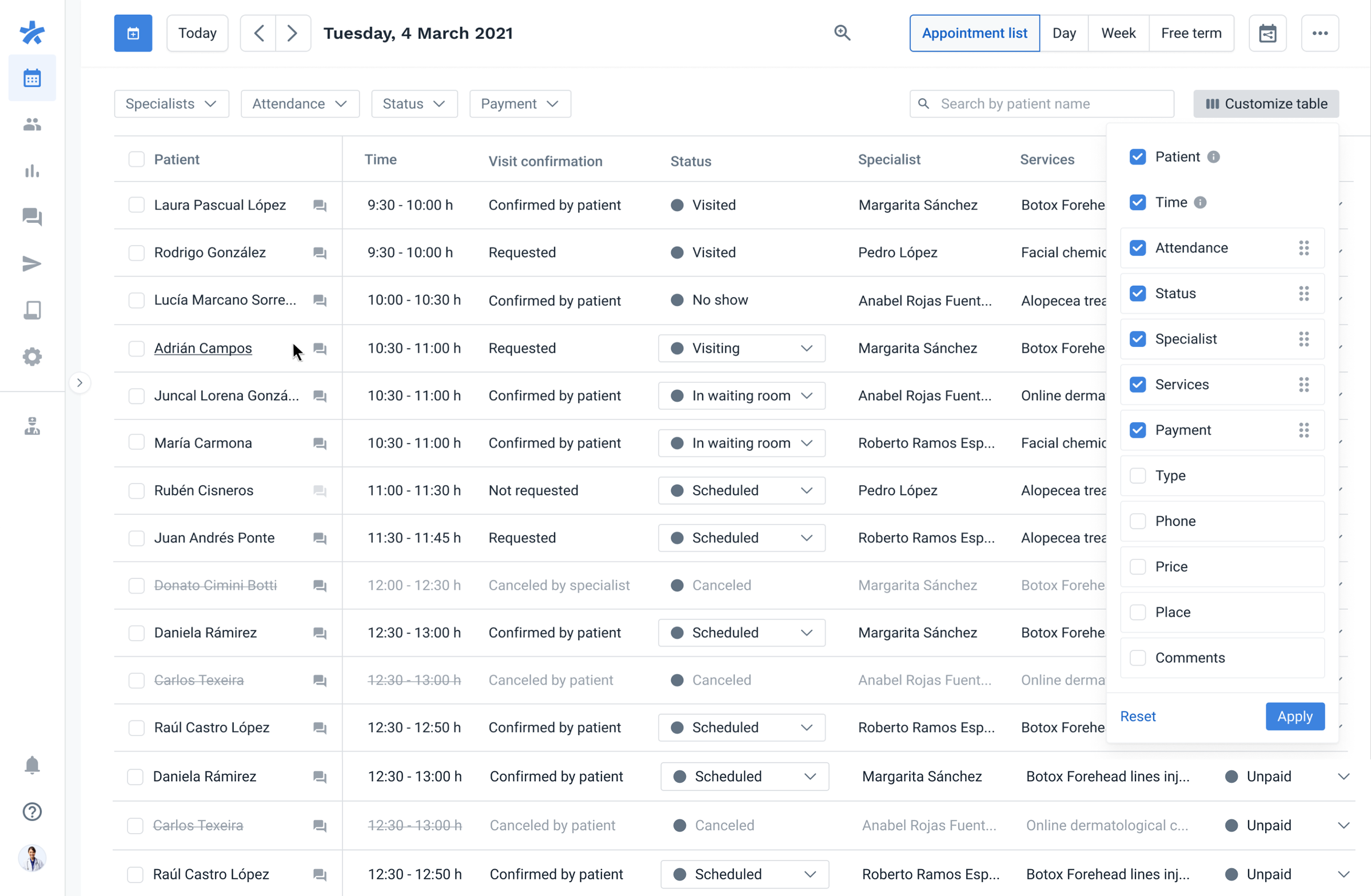
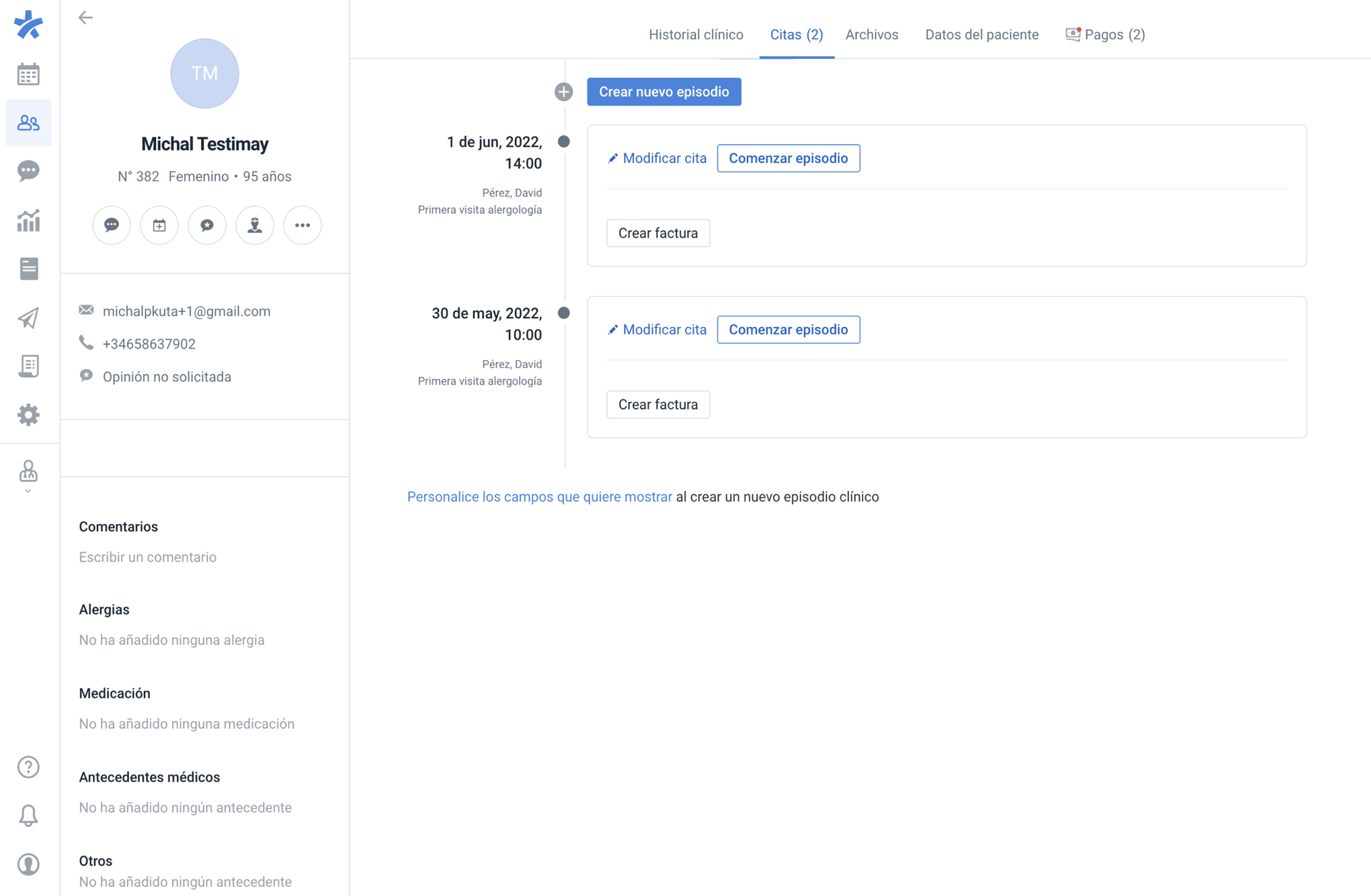
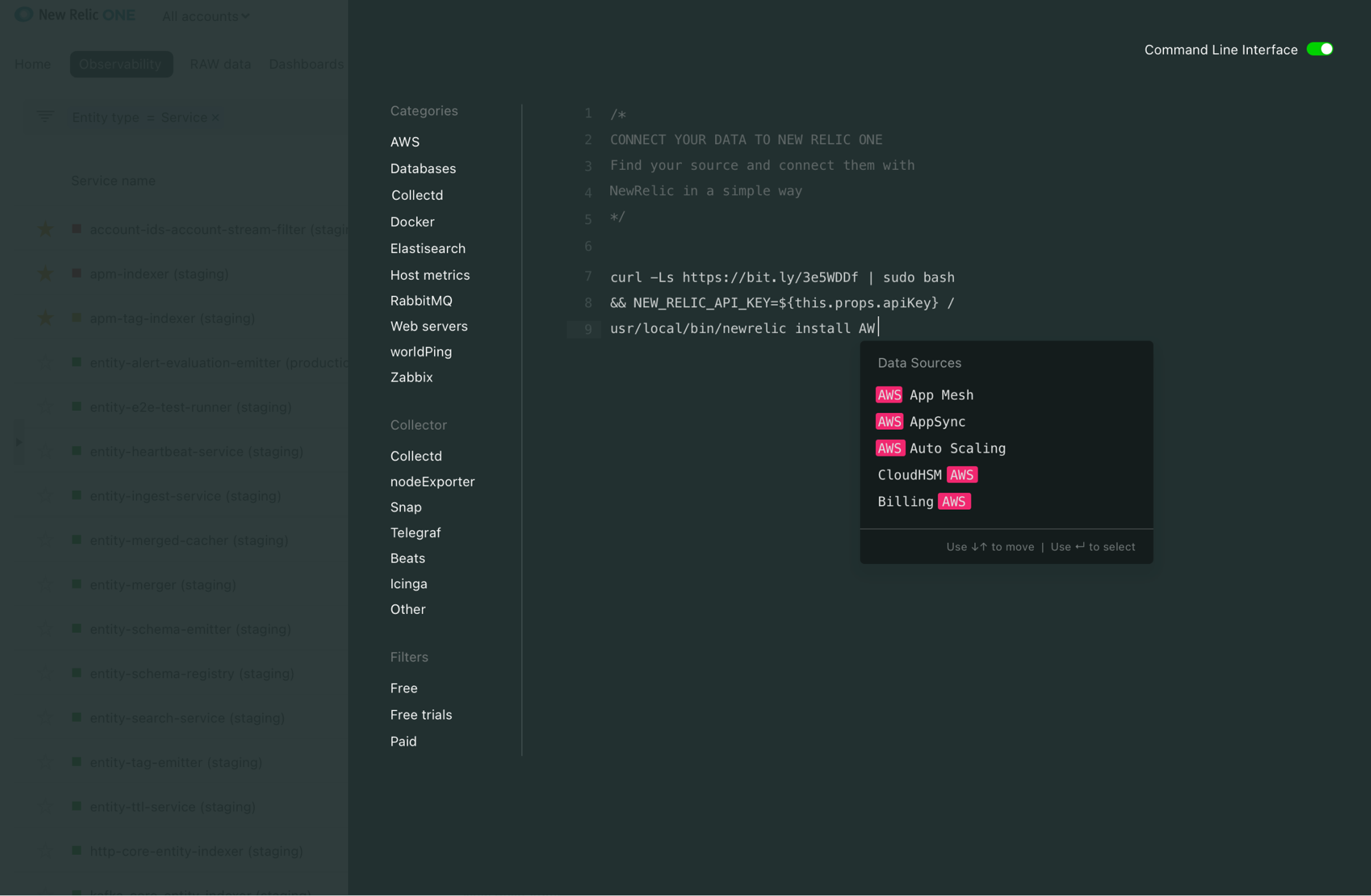
Playing around with concepts and visuals based on the rules we established for the main product to get some inspiration for the future. Here are some examples of material we did with Emilio García that was presented in Future Stack.
Review more solutions to real-life problems.